Webデザインスクールに通った人達のこんな失敗談聞いたことありませんか?
- 結局ツールの使い方しか学べなくて仕事につながらなかった
- 講師との面談がなくて独学との違いがわからなかった
せっかく学ぶなら仕事につながるスキルを手に入れたいから、Webデザインスクール選びは絶対失敗したくないですよね。そのためには失敗の原因を探って、失敗要素を把握しておく必要があります。
このブログでは実際にスクールに通った人たちの失敗談を元に、失敗しないWebデザインスクールの選び方と、おすすめのWebデザインスクールをご紹介します。
\Webデザインスクール比較表でサクッと確認/
| Wannabe Academy | TechAcademy | DMM WEBCAMP | デイトラ | |
| 入会金 | 66,000円 | なし | なし | なし |
| 授業料 | 330,000円 | 185,900円~ 350,900円 | 268,400円~ 598,400円 | 99,800円 |
| 期間 | 1か月 サポート最大6か月 | 4~16週 | 4~16週 | 110日間 サポート1年間 |
| 特徴 | 副業サポート | 副業サポート | 副業サポート | デイトラコミュニティ |
| ツール | Photoshop illustrator | Cacoo Photoshop ※Adobe製品は 3か月分無償提供! | Figma STUDIO Photoshop illustrator Adobe XD ※Adobe製品は 2か月分無償提供! | Figma Photoshop |
| 課題添削 | 添削無制限 | 添削無制限 | 添削無制限 | 3回のデザイン添削 |
| メンタリング グループ学習 | マンツーマン 受け放題 | 週2回(1回30分) マンツーマン | 週2回(1回25分) マンツーマン | メンタリングなし デイトラコミュニティ で交流あり |
| 質問 | 24時間受付 | 15時~23時 メンター常駐 | 24時間以内 に返答 | 12時~22時で メンター常駐 |
| 詳細 |
Webデザインスクールの失敗談と解決策

Webデザインスクール選びのよくある失敗例と解決策は次の4点です。
- 学ぶ目的を明確にせずに失敗
→目的を明確に持つ - 一人で頑張って失敗
→メンターやグループレッスンがあるスクールを選ぶ - 学習内容が定着せず失敗
→アウトプット課題・フィードバックのあるスクールを選ぶ - 情報収集が足りず失敗
→無料体験に参加して確認する
学ぶ目的を明確にせずに失敗→目的を明確に持つ
まずは、目的意識を持たずにWebデザインスクールを選んだことによる失敗例から。
何のためにWebデザインスクールに通うのか、そこで何を学びたいのかをしっかり考えましょう。
目的を定めず金額や評判だけでWebデザインスクールを選んでしまうと、本来学びたかったことがスクールの学習範囲外の可能性もあるからです。
あなたは何のためにWebデザインスクールに通って、どんなスキルを手に入れたいですか?
- 転職
- 副業
- 現在の仕事に活かしたい
- ツールの学習
- デザインの基礎
- サイト制作(HTML、CSS)
- 案件獲得方法
今の自分に必要なスキルを一度考えてみて、自分の目的とマッチした特徴を持つWebデザインスクールを選びましょう。目的が合っていれば意欲的に学習できます!
一人で頑張って失敗→メンターやグループレッスンがある学校を選ぶ
Webデザインスクールには様々な学習スタイルがあります。
- 通学で対面の授業
- メンターとの面談
- グループ学習
- 動画を受け身で見るだけ
④は絶対におすすめしません。挫折しやすいから。
定期的にメンターと面談ができたり、グループ学習や勉強会が開催されているスクールを選んだ方が挫折しにくいです。特にデザインに関しては、仲間がいると自分のデザインと比較したり、悩みを相談できたりするのでモチベーションアップにつながります。
学習内容が定着せず失敗→アウトプット課題・フィードバックのあるスクールを選ぶ
Webデザインは実践してこそ身に付きます。
せっかくWebデザインスクールに通うのであれば、学んだことを活かせるアウトプット課題を多く用意してくれているスクールを選びましょう。添削も回数無制限でしてくれるスクールの方が安心。
トレンドの移り変わりも早いから、情報をアップデートするために勉強し続ける姿勢も重要。
情報収集が足りず失敗→無料体験に参加して確認する
WebデザインスクールのHPだけでは情報が不十分な場合があります。
入学前にどんな雰囲気かも確認しておきたいですよね。そんな時は無料相談や、無料体験を試すのがおすすめ。
目的に合ったスクールの候補をいくつか絞って、無料体験で相性を確認してみましょう!
失敗しないおすすめのWebデザインスクール4選

失敗談から学ぶオススメのWebデザインスクールを紹介します。
時代に合わせて、すべてオンラインで完結するスクール選びました。
オンライン以外の選んだポイントは下記3点です。
- 課題の添削をしてくれる
- 気軽に質問できる体制が整っている
- 定期的にメンタリング、グループ学習や交流会がある
オススメWebデザインスクール一覧
すべてオンラインで完結するスクールです!
- Wannabe Academy(ワナビーアカデミー)
案件紹介制度で実務経験が積める!安心して副業を始めたい人向け - TechAcademy(テックアカデミー)
コーディングで挫折した人にぴったりの週2のパーソナルメンター制 - DMM WEBCAMP
週2のメンタリングが心の支えに!副業案件サポートで卒業後も安心 - デイトラ
交流会が盛ん!仲間と刺激し合いながらスキルアップしたい人へ
Wannabe Academy(ワナビーアカデミー)|売れるデザインを作る!

| 項目 | Webデザインコース |
|---|---|
| 入会金 | 66,000円 |
| 受講料 | 330,000円 |
| 学習期間 | 1か月(サポート期間最大6か月) |
| 学習スタイル | 動画学習&マンツーマンの補講授業受け放題 |
| 学べるツール | Photoshop illustrator |
| 転職・副業支援 | 副業案件紹介システム |
Wannabe Academy(ワナビーアカデミー)は、成果の出るデザインを習得できるWebデザインスクールです。
なぜなら、デザインだけではなく、マーケティングも学べるから。
実は、おしゃれで目を引くデザインが必ずしも成果が出るとは限らないんです。

何でオシャレだけじゃダメなの?
売れるデザインを作るためには、顧客分析や市場調査などのマーケティング視点が必要。
ワナビーアカデミーではマーケティング視点も合わせて学習するから、目的に合ったデザインを作成でき、クライアンから選ばれるデザイナーに!
- マンツーマンでプロの講師から何度でもフィードバック
- ツールの使い方を直接聞ける受け放題の補講レッスン
- 24時間チャットで質問し放題
- マーケ視点が学べる
- 案件紹介システム
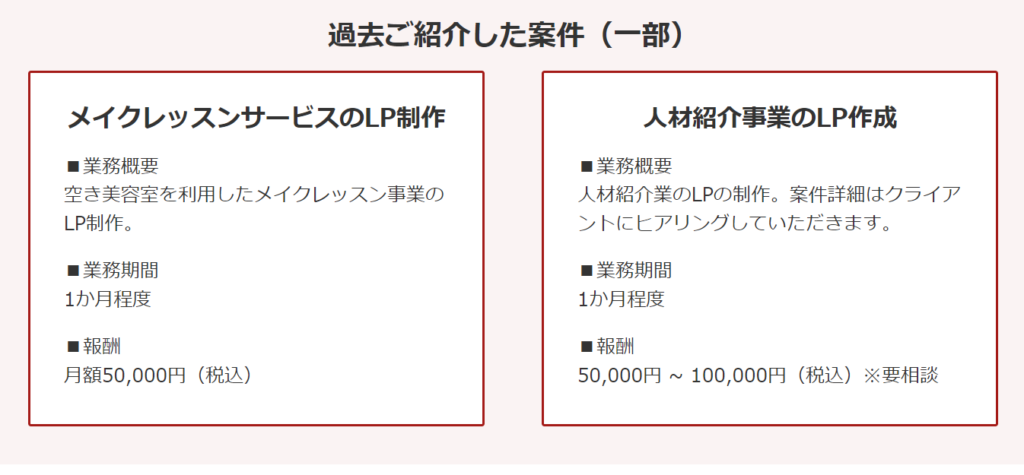
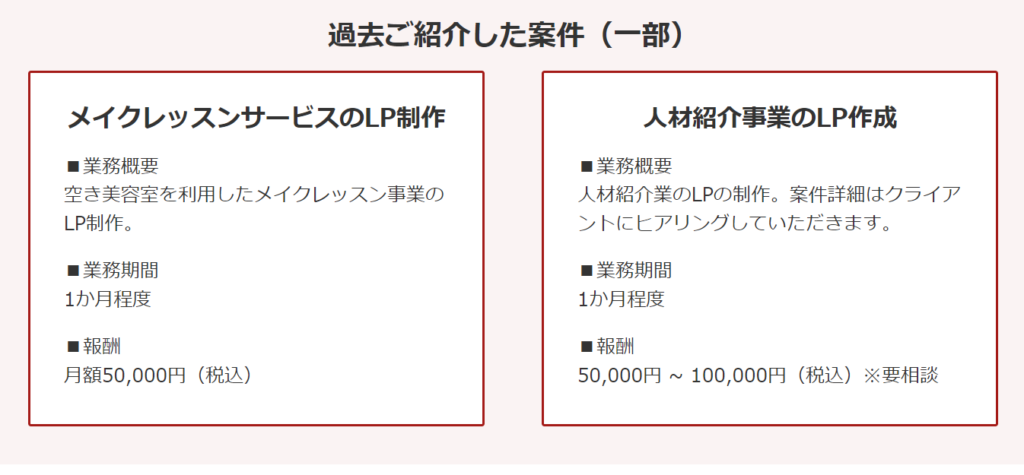
「Wannabe Work」という副業案件紹介システムで、LP制作やバナー制作など実績を積むことができるのも◎
未経験の場合、案件の獲得自体が難しいからスクール側が紹介してくれるのはありがたいですね。
しかも、実績だけではなく稼ぎにもなる!


他の受講生の課題を見ることで刺激を受けながら、モチベーションアップになること間違いなしです。


ワナビーアカデミーでは無料説明会を随時開催中。
無料なので、ぜひ雰囲気確認のためにも参加してみて下さい!
\ 入学金半額キャンペーンも! /
無料説明会開催中!
TechAcademy(テックアカデミー)|挫折無縁のパーソナルメンター制


| 項目 | Webデザインコース |
|---|---|
| 入会金 | なし |
| 受講期間 学習時間目安 (合計160時間) 受講料 | 4週間(50時間/1週間)185,900円 8週間(25時間/1週間)240,900円 12週間(18時間/1週間)295,900円 16週間(13時間/1週間)350,900円 |
| 添削 質問 | 課題添削無制限 質問解答時間15時~23時でメンター常駐 |
| 特徴 | 週2回(1回30分)のパーソナルメンター制度 |
| 学べるツール | Cacoo Photoshop ※Photoshopは3か月分無償提供! |
| 転職・副業支援 | 副業サポート(テックアカデミーワークス) |
テックアカデミーの売りは、週2回(1回30分)のパーソナルメンター制度。
一人ではなかなか学習意欲がわかない人でも、約3日に1回はあなた専属のメンターとの面談があるから学習習慣が身に付きます。
テックアカデミーはプログラミングコースが充実していることもあり、他のスクールよりしっかりめにコーディング(HTML、CSS)の学習がある印象です。コーディングまで出来るようになりたいけど、挫折しそうな方には特におすすめ。
Webデザインの中でも挫折率が高いのがコーディング。
テックアカデミーなら、パーソナルメンターが支えてくれるから難しいコーディングも安心して取り組める!
テックアカデミーのWebデザインコースの最終目標は、あなたのオリジナルWebサイトをインターネット上に公開すること!
これはポートフォリオになるので転職活動のアピールポイントにもなりますね。


もちろん学習でわからないことがあれば、チャットで質問し放題。
毎日15時~23時でメンターが常駐している為、レスポンスも早いです。
学習中に出されるアウトプット課題は、回数無制限で添削でしっかり実力がつきます。
- Adobe Creative Cloud コンプリートプランを3ヶ月分(税込18,744円相当)無償提供
コンプリートプランなので、Photoshop以外にもillustratorやPremiere Pro(動画編集)も使いたい放題!
テックアカデミーワークスで副業案件紹介してもらえるのもありがたい。
紹介してくれるのはコーディングの案件だから、コーディングに実力を付けたい人にはうれしいですよね!


逆に、ノーコードツールを使ってデザイナーを目指したい人にはミスマッチになる可能性があるので、無料相談で相談したほうが良いです。
コースは4週間~16週間の4つのコースから選べます。カリキュラムの合計学習時間が約160時間必要なため、4週間コースだとかなり忙しめに。時間に余裕がない人は8週間以上のコースを選ぶことをオススメします。
どのコースが自分に合っているか…など無料相談で確認できるから、参加してみて下さい。
テックアカデミーは他にもお得なキャンペーンを季節ごとに行っているのでお見逃しなく!
\先行申込すると受講料が5%OFF!/
無料相談開催中!
DMM WEBCAMP|安心の副業サポート


| 項目 | Webデザインコース |
|---|---|
| 入会金 | なし |
| 受講期間 学習時間目安 (合計160時間) 受講料 | 4週間(40時間/1週間)268,400円 8週間(20時間/1週間)378,400円 12週間(13.5時間/1週間)488,400円 16週間(10時間/1週間)598,400円 |
| 添削 質問 | 課題添削無制限 質問し放題 |
| 特徴 | 週2回(1回25分)のメンタリング オープンバッジを履歴書に記載できる |
| 学べるツール | Figma STUDIO Photoshop Illustrator Adobe XD ※Adobe製品は2か月分無償提供! |
| 転職・副業支援 | 転職サポート 副業サポート |
DMM WEBCAMPでは、受講生の97%が未経験者ながら業界の中でも高い学習継続率を実現しています。
未経験でも短期間で上達できる独自のカリキュラムと週2回のマンツーマンの専属メンタリングが特徴。
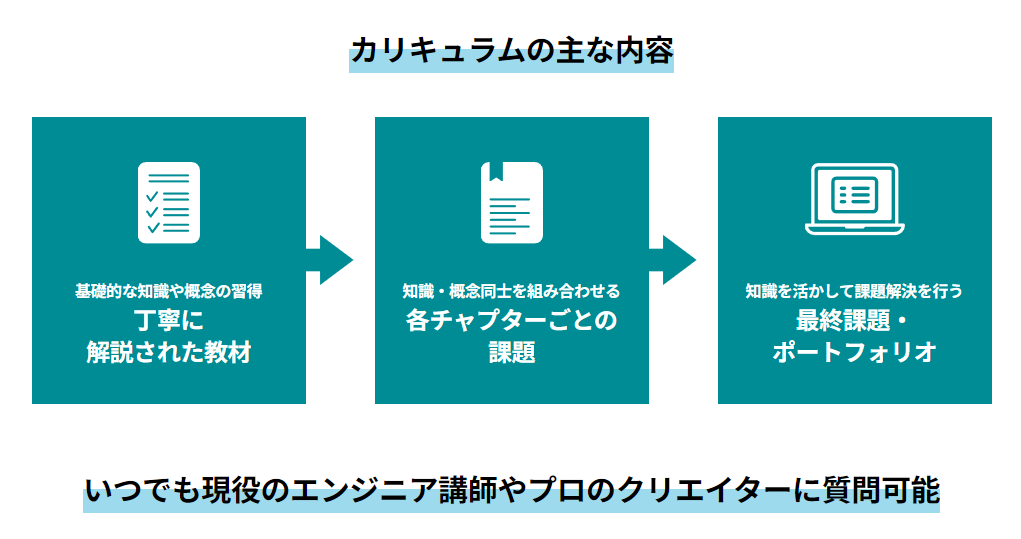
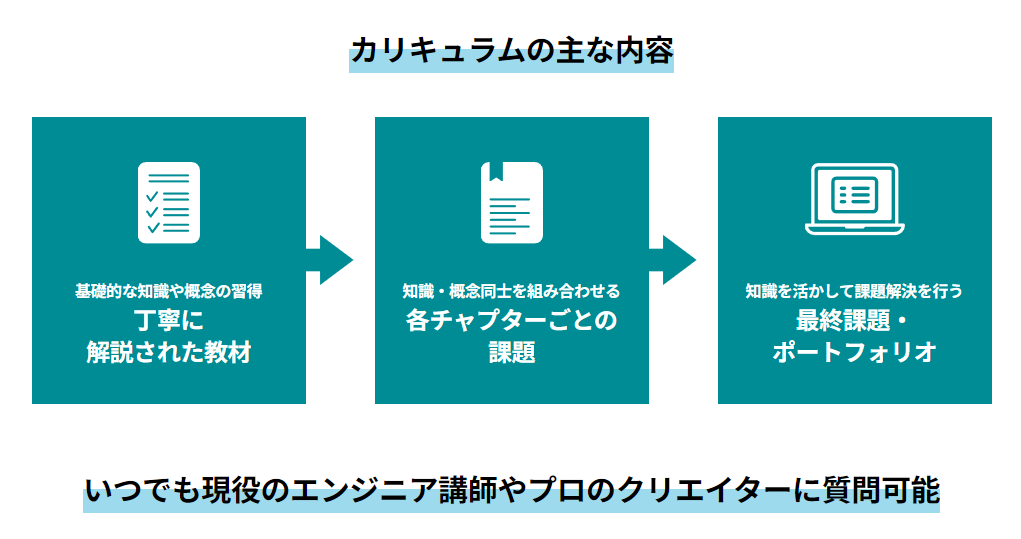
Webデザインコースでは、Webデザインに必要なスキルを実践形式で学び、オリジナルデザインのサイト制作を目指します。またWebサイト制作に必要なスキルだけではなく、サイト運用やSEO対策まで幅広く学べます。
学習の最後に集大成としてオリジナルWebサイトを作成。
モチベーションになるし、ポートフォリオとして副業、転職活動にも役立ちます。


DMM WEBCAMPは、HTML,CSSの他にJQueryやJavaScriptを基本的な文法から動きのあるパーツの作成手順まで、実際に作りながら学んでいきます。
コーディングとプログラミングの基礎固めが期待できそうですね。



苦手なコーディングも、パーソナルメンターがいるから頑張れそう!
デザインも、コーディングもしっかり学びたい人にオススメです。
逆に、コーディングは重視していないという人にはミスマッチになる可能性があるので、無料相談で相談してみましょう!


- Adobe Creative Cloud コンプリートプランを2ヶ月分無償提供
コンプリートプランなので、Photoshop以外にもillustratorやPremiere Pro(動画編集)も使いたい放題!
DMM WEBCAMPでは、オフラインもくもく会が開催され、受講生同士の交流ができる点も良いですね。
もくもく会
エンジニアなどが集まり、黙々とそれぞれが作業する会のこと。
カフェなどで集まるオフラインとZoomなどを使用するオンラインがある。
開始前に自己紹介があったり、作業中も疑問点は助け合って解決したり、終了後に懇親会があるなどで交流が図れる。
- 副業案件を始めたものの、コミュニケーションの取り方が不安
- 納品前のレビューをお願いしたい
- どんな案件をすべきかアドバイスがほしい
副業案件についての相談やレビュー、アドバイスなど、経験豊富な現役エンジニアが副業におけるあらゆるお悩みに答えてくれるので安心!
コースの選び方や、サービス内容については無料で相談できます。お気軽に参加してみて下さい。
無料相談では、体験カリキュラムや説明会動画のコンテンツをお楽しみいただけます!
\親身に相談に乗ってくれる/
無料相談開催中!
デイトラ|コミュニティでスキルシェア


| 項目 | Webデザインコース |
|---|---|
| 入会金 | なし |
| 受講料 | 99,800円 |
| 学習期間 | 110日 メンターへの質問は1年間 |
| 学習スタイル | オンライン動画学習 学習コンテンツ見放題 |
| 添削 質問 | 3回のデザイン添削 チャットで質問し放題 |
| 学べるツール | Figma Photoshop |
| 特徴 | デイトラコミュニティ(2,980円)でウェビナーや勉強会、交流会も デザインコンテスト もくもく会 SNSでの交流 |
| 転職支援 | 転職コース49,800円で追加可能 |
デイトラは年間受講者数8,000人超の国内最大規模のオンラインプログラミングスクールです。
Webデザイナーコース以外にも、プログラミングや動画コース、マーケティングコース等、16種類のコースがあります。基本的にはどのコースも10万円以下なので、2コース受講しても他スクールよりもリーズナブル。



お財布に優しいね!
デイトラは運営陣が全員元フリーランス。そのためフリーランスに求められるスキル感や現在の流行、そして案件獲得の方法にまで精通しており、カリキュラムにもそのノウハウが反映されています。


学習方法は、動画コンテンツを見ながら自習を行い、わからないところはチャットで質問する形式。
一点残念なのが、メンターとの個人面談がないこと。
だから紹介するのをちょっと迷ったのが本音です。
でも、その代わりに「デイトラコミュニティー」という超興味深いコミュニティーがあるので紹介することにしました。
- ウェビナー参加
- 勉強会に参加
- コミュニティー内で得意な事を活かしてチームを組める!
③がとても魅力的。
例えば、デイトラコミュニティー内で自分の足りないスキルを他の人から補って、共同で案件に挑戦することができます。
デイトラはコースごとに学べるスキルが異なり、デイトラコミュニティー内にはそれぞれ色んなスキルを持った受講生が集まっています。
仮に、Webページに動画を使うことを条件にしたWebデザインの案件に挑戦したい人がいるとしましょう。
ただ、残念なことにその人はデザインスキルはあるけど、動画スキルを持ち合わせていません。
そんな時はデイトラコミュニティーで動画スキルを持っている人を探すことができます。ニーズが合えば一緒に制作する・・・という流れに。こんな風にデイトラコミュニティーないで足りないスキルを補い、自分一人では挑戦できない案件にトライできるわけです。その方が単価も高くなるので、いいですよね。
その他にも、デイトラはSNS上にたくさんの仲間がいることも心強い。
デザインを載せている人もいるので参考になるし、同じスクールに通っているということで仲良くなりやすいです。
個別指導や、グループ指導はないけれども、SNSや専用チャットスペースの雑談部屋、デイトラコミュニティーを通して交流すれば、自分のスキルをブラッシュアップできるはず!
デイトラでは提供している各コースにて、実際に取り扱っている講座動画を無料で公開しています!せっかく無料で実際のコースを体験できる機会があるので、ぜひ体験してみて下さい!
\無料で講座を体験できる/
実際のコースを無料で体験!
Photoshopなどのツールの学習だけならudemyでOK


Photoshopなどのツールの学習なら、Udemyがおすすめ。
ツール学習だけの為にWebスクールを選ぶのはやめましょう。割高なのでもったいないです。
udemyはオンラインで学べる動画学習プラットフォーム
プログラミングや、Excel、プレゼンテーションの仕方など210,000以上のコースがあります。
YouTubeよりも体形的に学べるので、学習効率が高いです。
学習を進めていく中で不明点があれば、掲示板に書き込んで講師に質問もOK!
私はPhotoshopの基礎はUdemyで学習しました。



セールの時に買ったので金額は2,000円くらいでした!
Udemyは頻繁にセールしているので、定価2万くらいのコースもセール時には2,000円くらいとかなりリーズナブルに!セールは月2回くらい開催しています!(対象のコースのみ)
- 内容が古い場合があるので、最終更新日を確認する
- 試聴動画を見てみる
- 評価の高いものを選ぶ
中には無料で提供してくれているコースも!興味があれば調べてみて下さい。
PCのスペックについて
Webマーケティングを学ぶのであれば、PCスペックはそんなにこだわらなくても問題ないですが、Webデザインの場合はそうはいきません。
理由はPhotoshopなどのAdobe製品がとにかく重いから!
サクサク動いてほしければAdobeの公式に載っている推奨環境を用意しましょう。
最小環境だとイライラの原因に!
Photoshop の最小・推奨システム構成
| 最小要件 | 推奨要件 | |
|---|---|---|
| プロセッサー | 64 ビットをサポートしている Intel® または AMD マルチコアプロセッサー (SSE 4.2 以降の 2 GHz 以上のプロセッサー) | |
| オペレーティングシステム | Windows 10 64 ビット(バージョン 20H2)以降 | |
| RAM | 8 GB | 16 GB 以上 |
| グラフィックカード | DirectX 12をサポートしている GPU 1.5 GB の GPU メモリ 7 年未満の GPU | DirectX 12をサポートしている GPU 4K 以上のディスプレイの場合は 4 GB の GPU メモリ |
| モニターの解像度 | 1280 x 800 のディスプレイ | 1920 x 1080 以上のディスプレイ |
| ハードディスク容量 | 20 GB のハードディスク空き領域 | 50 GB のハードディスク空き領域 高速内蔵 SSD |
ちなみに、私はLeovoのノートPCを使用しています。
メモリ8GBでハードディスクはSSD。
PhotoshopとXDをインストールしてからというもの、動きが劇的に遅くなりました。
しばしばフリーズすることも・・・・
私のPCスペック
| プロセッサー | AMD Ryzen 7 3700U | |
| オペレーティングシステム | Windows 10 | |
| RAM | 8 GB | |
| グラフィックカード | AMD Radeon(TM)RX Vega 10 Graphics DirectX 12 | |
| モニターの解像度 | 1920 x 1080 | |
| ハードディスク容量 | 475GB(SSD) | |
私は、adobeCCのコンプリートプランを契約しているため、すべてのAdobe製品の使用権があります。
でも、Photoshopをインストールした状態でillustratorをインストールすると激重なので、同時使用していません。
面倒ですが、Photoshopを使用したいときはillustratorをアンインストールしています。
Premiere Pro(動画編集用ツール)なんてPCがどうなるかわからないから絶対インストールできません。(本当は使いたい・・・)
そういう理由で、Adobeの最小スペックだと正直ストレスを感じる可能性が高いです。
もし、Webデザインスクール受講の為にPCをこれから購入するのであれば、メモリは16GBを強くおすすめします!
※手元に最小要件を満たすPCをお持ちの場合は、いったんPhotoshopをインストールして様子を見てから買い替えを検討してもいいと思います。
イメージを持ちやすいかと思い、参考までに私のPCへのストレスを紹介しましたが、Adobe製品以外が原因で重くなっている可能性も捨てきれません。
安い買い物ではないので、今手元にPCがある場合は一度ご自身の環境で確かめてみたほうが良いかもしれません。


Webデザインスクールをムダにしない為に意識を高く持とう!


4つのWebデザインスクールをご紹介しましたが、あなたにピッタリのスクールは見つけられたでしょうか?
どんなスクールを選ぶにせよ、Webデザインスクールを失敗しないための共通マインドがあります。
それは、目的を果たすために頑張るという強い心を持つこと。
- 絶対、Webデザイナーに転職する!
- 副業で稼げるようになってやる!
- 今よりスキルアップしてもっと給料の良い制作会社に転職してやる!
Webデザインスクールで学んだことを活かして目標が達成できるように、しっかり自分の目標を意識しておきましょう!
今回紹介したスクールはそれぞれ無料相談会を実施しています。
自分の目的に合ったスクールかどうかしっかり見定めるためにも、無料相談会に参加して、納得してから入学しましょう!
オススメWebデザインスクール一覧
すべてオンラインで完結するスクールです!
- 売れるデザイン作りませんか?マーケ視点で最強のデザイナーに
- コーディングからデザインまでオールインワン!専属メンターがあなたに伴走
- 週2のメンタリングでモチベup!副業案件サポートで卒業後も安心
- 丁寧な添削が評判!デイトラコミュニティーでスキルシェアも
のコピー2.png)